2023. 7. 17. 09:00ㆍ기술 개념 정리/React
1.2.1 Virtual DOM
리액트의 주요 특징 중 하나는 Virtual DOM을 사용하는 것이다.
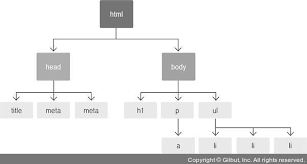
1.2.1.1 DOM이란?
DOM은 Document Object Model의 약어로 객체로 문서 구조를 표현하는 방법이다. 주로 XML이나 HTML로 작성한다. 웹 브라우저는 이 DOM을 활용하여 객체에 자바스크립트와 CSS를 적용한다. DOM은 트리 형태이기 때문에 CRUD가 가능하다.

DOM은 과연 느릴까?
DOM은 동적 UI에 최적화되어 있지 않다. HTML은 정적이며, 자바스크립트로 동적으로 만들 수 있다. 규모가 큰 웹앱에서 DOM에 직접 접근하여 변화를 주면 성능 이슈가 발생한다. 이를 두고 "요즘 자바스크립트 엔진은 매우 빠른 반면, DOM은 느리다"라고 한다.
하지만 실제로 DOM 자체는 매우 빠르며 DOM 관련 연산의 성능은 JS와 비교하여 비슷하다. 시간이 오래 걸리는 부분은 웹 브라우저 단에서 DOM에 변화가 일어나 웹 브라우저가 CSS를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트하는 과정이다.
해결법
HTML 마크업을 시각적인 형태로 변환하는 것은 웹 브라우저의 주 역할로 불가피하다. 다만 DOM을 최소한으로 조작하여 작업ㅇ르 처리하는 방법으로 개선할 수 있다.
리액트는 Virtual DOM 방식을 사용해서 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행한다.
1.2.1.2 Virtual DOM
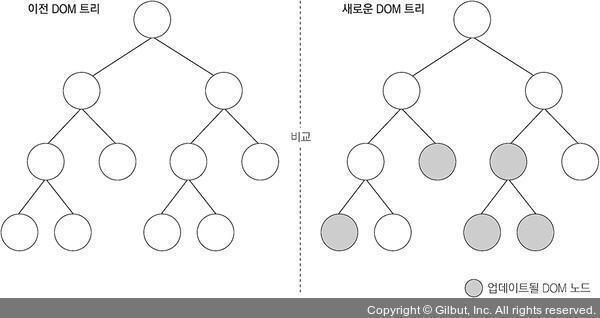
Virtual DOM을 사용하면 실제 DOM이 아닌 추상화한 자바스크립트 객체를 구성해 사용한다. 리액트에서 실제 DOM을 업데이트하는 절차는 다음과 같다.
- 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링한다.
- 이전 Virtual DOM에 있던 내용과 현재 내용을 비교한다.
- 바뀐 부분만 실제 DOM에 적용한다.

오해
Virtual DOM을 사용해도 무조건 빠른 건 아니다.
우리는 다음 문제를 해결하려고 리액트를 만들었습니다.
지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하기
from 리액트 매뉴얼
리액트를 사용하지 않아도 코드 최적화를 열심히 하면 DOM 작업이 느려지는 문제를 개선할 수 있고, 작업이 매우 간단할 때는(단순 라우팅 기능만 있는 정적 페이지) 오히려 리액트를 사용하지 않는 게 더 나은 성능을 보인다.
업데이트 처리 간결성이 리액트와 Virtual DOM이 제공하는 것을 기억하면 좋다.
1.2.2 기타 특징
리액트는 V, 즉 뷰만 담당한다. 리액트는 프레임워크가 아닌 라이브러리다. 다른 프레임워크가 Ajax, 데이터 모델링, 라우팅 등과 같은 기능을 내장하는 반면, 리액트는 뷰만 신경쓰는 라이브러리이기 때문에 기타 기능은 직접 구현하여 사용해야 한다.
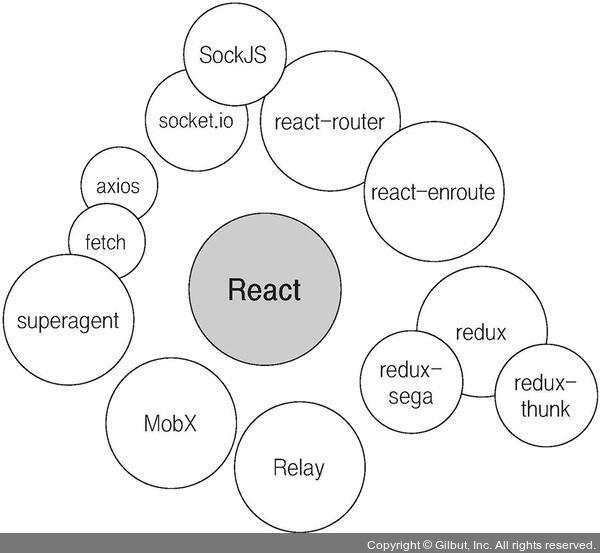
다른 개발자들이 만든 라이브러리가 많아 취향대로 스택을 설정할 수 있지만 여러 라이브러리를 접해야 하는 단점도 있다.
Ex) 리액트 라이브러리 예시
라우팅 - 리액트 라우터
Ajax - axios, fetch
상태관리 - Redux, MobX

또한, 리액트는 다른 웹 프레임워크나 라이브러리와 같이 사용 가능하다.

'기술 개념 정리 > React' 카테고리의 다른 글
| 1.1 왜 리액트인가? (0) | 2023.07.14 |
|---|