2023. 7. 14. 15:58ㆍ기술 개념 정리/React

자바스크립트 관련 프레임워크들(Backbone.js, Derby.js, Ember.js, Ext.js, Knockback.js, Sammy.js, PureMVC, Vue.js)은 주로 MVC(Model-View-Controller) 아키텍쳐, MVVM(Model-View-View Model) 아키텍쳐를 사용하며, AngularJS는 MVW(Model-View-Whatever) 아키텍처로 애플리케이션을 구조화한다.

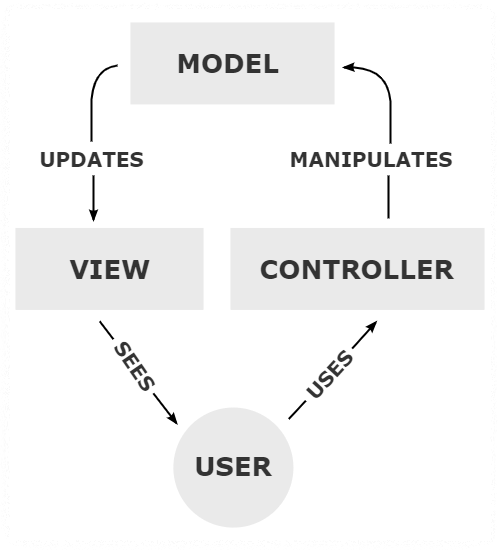
MVC, MVVM, MVW 등과 같은 여러 구조가 지닌 공통점은 모델(Model)과 뷰(View)가 있다는 것이다. 모델은 애플리케이션에서 사용하는 데이터를 관리하는 영역, 뷰는 사용자에게 보이는 부분, 컨트롤러는 프로그램이 사용자에게서 어떤 작업을 받으면 모델 데이터를 조회하거나 수정하고, 변경된 사항을 뷰에 반영한다.

보통 반영하면서 뷰를 변형하게 되는데 업데이트 항목에 따라 어떤 부분을 찾아서 변경할지 규칙을 정하는 작업은 간단하지만, 애플리케이션 규모가 크면 복잡해지고 제대로 관리하지 않으면 성능도 떨어질 수 있다.
페이스북은 이 문제를 해결하기 위해 어떤 데이터가 변할 때마다 변화를 주는 것이 아니라 그냥 기존 뷰를 날리고 처음부터 렌더링하는 방식을 고안했다. 그런데 웹 브라우저에서 이 방식대로 하면 DOM이 느리기 때문에 CPU 점유율이 크게 증가하고 메모리도 많이 사용하게 된다. 그리고 인풋 박스에 텍스트를 입력할 때 기존 렌더링된 것은 사라지고, 새로 렌더링할 때 끊김 현상이 발생하게 된다.
페이스북이 이 방식으로 최대한 성능을 아끼고 편안한 UX를 제공하며 구현하고자 개발한 것이 바로 리액트(React)다.

1.1.1 리액트 이해
리액트를 자바스크립트 라이브러리로 사용자 인터페이스를 만드는 데 사용한다. MVC, MVW 등과 달리 오직 V(View)만 신경쓰는 라이브러리다.
리액트에는 특정 부분이 어떻게 생길지 정하는 선언체인 컴포넌트가 존재한다.
| 컴포넌트 | 템플릿 |
| 재사용이 가능한 API로 많은 기능 내장 컴포넌트 하나에서 해당 컴포넌트 생김새와 작동 방식 정의 |
다른 프레임워크에서 UX를 다룰 때 사용 데이터셋이 주어지면 HTML 태그 형식을 문자열로 반환 |
렌더링이란 사용자 화면에 뷰를 보여주는 것이다. 리액트가 리렌더링 시 성능을 아끼고 최적의 사용자 경험을 제공한 비결은 '초기 렌더링'과 컴포넌트 데이터 변경으로 다시 실행되는 '리렌더링' 개념이다.
1.1.1.1 초기 렌더링
어떤 프레임워크, 라이브러리든 초기 렌더링은 필수다. 리액트는 render 함수로 이를 다룬다.

render 함수는 컴포넌트가 어떻게 생겼는지 정의하는 역할을 하며, html 형식의 문자열을 반환하지 않고, 뷰가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환한다. 컴포넌트 내부에는 또 다른 컴포넌트들이 들어갈 수 있는데 이때, render 함수를 실행하면 그 내부에 있는 컴포넌트들도 재귀적으로 렌더링한다. 최상위 컴포넌트의 렌더링 작업이 끝나면 지니고 있는 정보들로 HTML 마크업을 만들고, 이를 실제 페이지의 DOM 요소 안에 주입한다. 이때 분리된 두 가지 절차를 따르는데 먼저 문자열 형태의 HTML 코드를 생성한 후 특정 DOM에 해당 내용을 주입하면 이벤트가 적용된다.
1.1.1.2 조화 과정
리액트에서 뷰를 업데이트할 때는 "업데이트 과정을 거친다"라고 하기보다는 "조화과정을 거친다"라고 하는 것이 더 정확한 표현이다. 컴포넌트에서 데이터에 변화가 있을 때 새로운 요소로 갈아끼우기 때문이다.

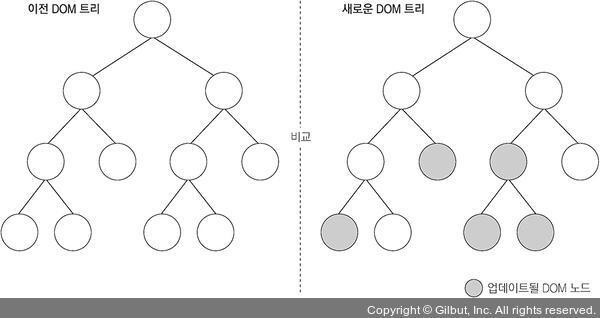
이 또한 render 함수가 맡는다. 컴포넌트는 데이터를 업데이트하면 단순히 값을 수정하는 게 아니라 새로운 데이터를 가지고 render 함수를 다시 호출한다. 그 결과로 생성된 뷰는 곧바로 DOM 반영되지 않고, 이전에 render 함수가 만들었던 컴포넌트 정보와 현재 render 함수가 만든 컴포넌트 정보를 비교한다.
자바스크립트로 두 가지 뷰를 최소한의 연산으로 비교하고, 둘의 차이를 알아내 최소한의 연산으로 DOM 트리를 업데이트한다.

다음 절에서 Virtual DOM에 대해 다루며 리액트에 대해 자세히 알아볼 것이다.
'기술 개념 정리 > React' 카테고리의 다른 글
| 1.2 리액트의 특징 (0) | 2023.07.17 |
|---|