2023. 8. 30. 16:45ㆍNext.js/생활코딩

Routing
라우팅 - 웹 프레임워크에서 가장 중요한 개념 중 하나이다.

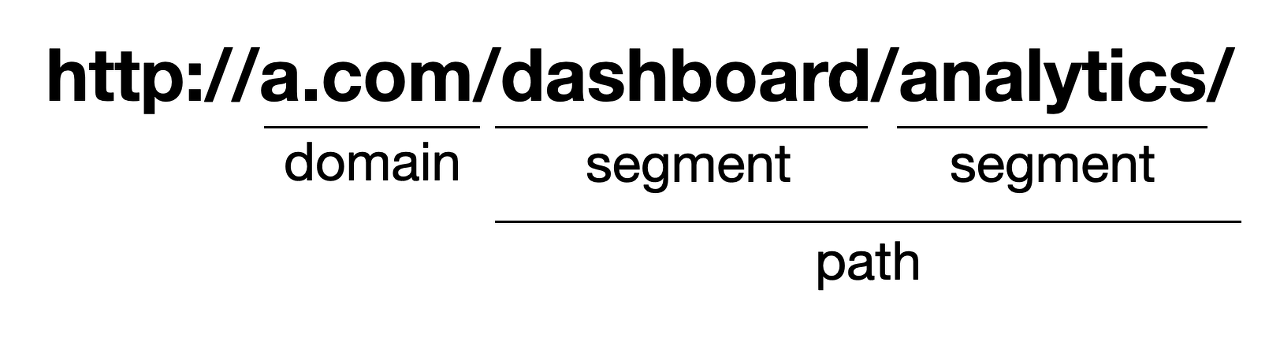
http://a.com/dashboard/analytics/
a.com : 도메인 네임
dashboard, analytics : segment
dashboard/analytics : path
라우팅은 path, 즉 경로에 따라서 어떤 컨텐츠를 어떤 방식으로 보여줄 것인가를 결정하는 것이다.
Next.js Routing
뒤에 path가 없는 상태로 접속한다는 것은 홈페이지로 접속했다는 것이다.
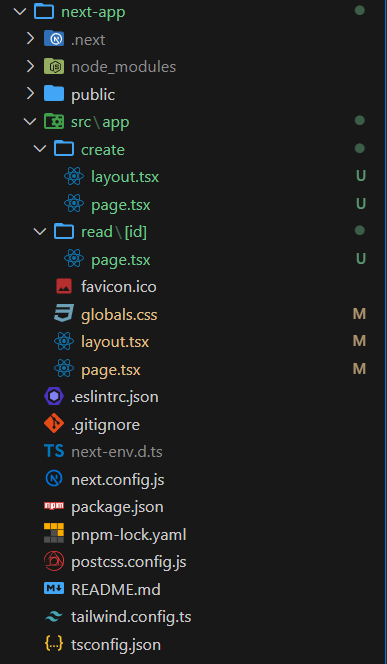
Next.js는 /src/app/ 에서 page.tsx가 있는지를 찾는다. page.tsx의 리턴값을 layout.tsx의 children에다가 결합해서 만들어진 최종적인 html을 응답하게 된다.
create를 클릭하게 되면 path에 뒤에 create가 붙는다. 이때 create page에 대한 조치를 취하지 않았기 때문에 404 에러가 뜰 것이다. 여기서는 어떻게 컨텐츠를 응답할 수 있을까?
/src/app 밑에 create라는 폴더를 만들고 그 밑에 약속된 이름인 page.tsx라는 이름의 파일을 만든다. 그리고 여기에 component를 만든다. 이 컴포넌트의 리턴값이 children 안으로 들어가는 것을 볼 수 있다.
자 그럼 이게 어떻게 동작했는지 살펴보자. create로 접속을 하게 되면 /src/app/ 밑에 create 폴더가 있는지를 찾는다. 그리고 그 폴더가 page.tsx를 가지고 있는지를 찾는다. 그리고 page.tsx가 있다면 그 내용을 어디에 결합하는지 찾는다. 만약 create 폴더 안에 layout.tsx가 있다면 그것과 결합하는데 없다면 그 부모 폴더로 가서 layout.tsx를 찾는다. 그럼 컨텐츠가 children의 위치에 들어오고 그 결과를 응답한다.
만약 create가 layout.tsx를 가지고 있다면 어떨까? create 밑에 여러 개의 페이지가 있다면 create도 layout을 갖고 있으면 더 좋다. layout.tsx에는 props가 꼭 필요하고 {props.children}을 통해 page.tsx의 컨텐츠를 넣을 수 있게 된다.
create가 page.tsx의 내용이고 이게 layout.tsx 안에 안기게 된다. 그리고 그 부모 폴더의 layout.tsx가 있는지 찾아보고 있다면 지금까지 만들어진 컨텐츠를 부모의 children에다가 포함을 시켜서 만든 결과가 화면에 출력되는 결과이다.
// /src/app/create/page.tsx
export default function Create() {
return <>Create!!</>;
}// /src/app/create/layout.tsx
export default function Layout(props: any) {
return (
<form>
<h2>Create</h2>
{props.children}
</form>
);
}Dynamic Routing
html의 경로처럼 /read/1이 있는 경우 1이 있는 위치에 1이 올 수도 다른 값이 올 수도 있다. 모든 페이지를 미리 만들어 둘 수 없어 다이나믹하게 컨텐츠를 만들어 내야 한다. 이걸 다이나믹 라우팅이라고 부른다.
/read/1의 경우 /src/app 안에 /read 폴더를 만들고 그 아래 [id]라는 이름의 폴더를 만든다. 그리고 그 아래 다시 page.tsx라는 이름의 파일을 만든다. 그 이후는 다른 라우팅과 똑같다.
그런데 다이나믹한 경로로 표현하기 위해 [id]라고 규정했던 저 값은 어떻게 컨텐츠로 어플리케이션으로 끌고 올 수 있을까? 이건 우선 page.tsx에 props라는 것을 넘겨주고 {props.params.id}를 통해서 [id]라는 폴더에 해당하는 컨텐트의 위치 이름을 가져올 수 있게 된다.
// /src/app/read/[id]/page.tsx
export default function Read(props: any) {
return (
<>
<h2>Read</h2>
parameters : {props.params.id}
</>
);
}

참고자료
생활코딩 - Next.js 13
https://opentutorials.org/course/5098
Next.js 13 - 생활코딩
수업 개요 Next.js는 웹 애플리케이션을 빌드하고 배포하는 데 강력한 도구입니다. 이 도구를 활용하면 모던한 웹 앱을 빠르고 효율적으로 구축할 수 있습니다. 그럼 함께 미래의 웹 개발 패러다
opentutorials.org
'Next.js > 생활코딩' 카테고리의 다른 글
| Next.js 13 - 7. 정적 자원 사용하기 (0) | 2023.08.30 |
|---|---|
| Next.js 13 - 6. Single Page Application (0) | 2023.08.30 |
| Next.js 13 - 4. 뼈대 만들기 (0) | 2023.08.30 |
| Next.js 13 - 3. 배포 (0) | 2023.08.30 |
| Next.js 13 - 2. 샘플앱 세탁 (0) | 2023.08.29 |